I’m finding that BlobProperties are a very handy way to optimize for the App Engine Datastore. The first iteration of my island map had a Map model, and a Tile model. It used entity groups, so one Map entity was the parent of 100 Tile entities. Nice and clean, and of course dog slow. You don’t want to be loading 101 entities with every request if you can avoid it.
I added some quick-and-dirty benchmarking to time the datastore calls and then tried several different approaches. The one I settled on was BlobProperties and pickle. Basically, my Map model has a BlobProperty which stores all the tiles in pickled format. When I load the map out of the datastore, I use pickle.loads() and before I save the map back, I use pickle.dumps(). This means that I only have to load a single entity out of the datastore to display a map.
Nice side benefit: My core game logic is now pure python, so it is really easy to work on it outside of app engine (or even django). This is handy when writing benchmarking tools, testing, and prototyping new algorithms.
Possible drawback: I think I will hit compatibility problems if I try to load old pickled objects after renaming python modules. If this becomes a problem, I plan to start pickling an intermediate format like a dict instead of full objects.

Some of the folks at Google have released a sweet Google App Engine Helper for Django. It consists of a skeleton Django project with all the little tweaks necessary to run on top of App Engine, and it makes it really easy to get started.
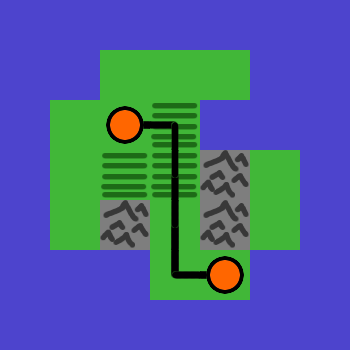
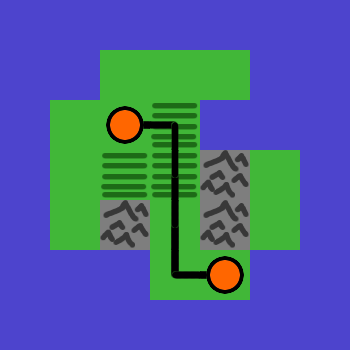
I used the helper to start a simple Django app that shows tiled maps, using the images I previously created. Making a map generator is way, way down on the list of things that might possibly make this game fun, so I just quickly made three 10×10 islands manually. Here’s the code which generates the island in the screenshot:
island1 = _Expand("""O O L L O O L L L O
O L C_road_s L L L L F L O
O L L_road_en L_road_ew L_road_ew F_road_esw C_road_w F O O
O L L L L F_road_ns F L L O
O O O L L L_road_ns L L L O
O L L L M L_road_ns L L L L
L L L L L L_road_ns M L L L
L L L M M L_road_ns L L L O
O L L L L L_road_en C_road_w O L O
O O O L L L L O O L""")
The app picks one of the three islands randomly and spits out an HTML table containing the image tiles. A little bit of CSS makes it fit together without borders/gaps:
table {
border-collapse: collapse;
}
td, tr {
line-height: 0;
padding: 0;
}
.island {
border: solid 1px black;
float: left;
margin: 1em;
}
If you want to see it live, the latest version is running here.

Smooth coastline!
For the island game I’m creating using App Engine, I need a tiled map. I wasn’t expecting this to be difficult, but the sheer number of different tiles required is daunting. If I limit roads to only entering a tile from the north, south, east, or west, there are still 15 ways for roads to cross a tile. Since I don’t want blocky, square islands with abrupt land/ocean transitions, I need a set of 46 coastline tiles. Start multiplying by different types of base tile (forests, fields, mountains, tiny villages, big cities, etc.) and the situation quickly gets out of hand.

Blocky coastline
The only sane solution appears to be transparent overlays which are composited on demand. I don’t see a way to do server-side compositing with App Engine (plus I don’t think it would scale well), so that leaves client-side compositing. I did a simple mock-up with transparent PNG images, using absolute positioning to stack them on top of each other. It seems workable. Traditionally, transparent PNG images weren’t supported well by IE6, but since only 10% of the visitors to my site are using IE6, I might just forget about supporting it.
So that’s the long-term plan. In the spirit of getting a working prototype as quickly as possible, though, I’m going to start with a really simple tileset where I can pre-generate all the combinations and just serve static images. Here are the 6 tiles I’m starting with:

Ocean

Land

Mountains

City

Field

Road
I’m not going to allow roads over mountains for now, so there are 50 possible tiles (16 road combinations * (city, field, land) + ocean + mountains). Pre-generating all the combinations is a snap using PIL.
#!/usr/bin/env python2.5
import os
from PIL import Image
def composite(images):
"""Composite a stack of images, [0] on top, [-1] on bottom."""
top = images[0]
for lower in images[1:]:
top = Image.composite(top, lower, top)
return top
def combinations(list):
"""Generate all combinations of items in list."""
if list:
for c in combinations(list[:-1]):
yield c
yield c + [list[-1]]
else:
yield []
def load(name):
return Image.open(os.path.join('sources', '%s.png' % name))
def save(name, image):
image.save(os.path.join('img', '%s.png' % name))
def make_roads(name, above, below):
"""Save tiles with roads. Images in above will be composited above
the roads. Images in below will be composited below the roads."""
roads = dict(w=load('road_overlay'),
s=load('road_overlay').transpose(Image.ROTATE_90),
e=load('road_overlay').transpose(Image.ROTATE_180),
n=load('road_overlay').transpose(Image.ROTATE_270))
above = [load(filename) for filename in above]
below = [load(filename) for filename in below]
for directions in combinations(sorted(roads.keys())):
out = composite(above + [roads[x] for x in directions] + below)
if directions:
save('%s_road_%s' % (name, ''.join(directions)), out)
else:
save(name, out)
def main():
save('mountains', load('mountains'))
save('ocean', load('ocean'))
make_roads('land', [], ['land'])
make_roads('city', ['city_overlay'], ['land'])
make_roads('field', [], ['field_overlay', 'land'])
if __name__ == '__main__':
main()
PIL also comes in handy to paste together the first proof-of-concept map using the new tiles:
#!/usr/bin/env python2.5
import os
import sys
from PIL import Image
TILE_SIZE = 50 # Width/height of a tile in pixels.
in_file, out_file = sys.argv[1:3]
data = [line.split() for line in open(in_file).readlines()]
map = Image.new('RGB', (TILE_SIZE * len(data[0]), TILE_SIZE * len(data)))
for y, row in enumerate(data):
for x, name in enumerate(row):
image = Image.open(os.path.join('img', '%s.png' % name))
map.paste(image, (x * TILE_SIZE, y * TILE_SIZE))
map.save(out_file)
And here it is: The first example map!

Next on the agenda: Getting Django running on App Engine and serving this example map using HTML.
Neat! I’ve been kicking around the idea of making a simple online game for a while, and now Google App Engine pops up. I love great coincidences, and this is definitely one to take advantage of. App Engine is still really new, so it is hard to tell if it is a good vehicle for writing online games. There are certainly people trying, but instead of sitting on the sidelines watching them, I’m going to wade in and find out for myself: I’m going to build a game using App Engine.
Time for a rough design. I like to start with limitations, figuring out where the boundaries are. The most basic limitation is that I’m just one guy, so the game needs to be pretty simple for me to be able to finish it. The grand scale of a game like World of Warcraft is right out, obviously. I don’t know flash, and I’d prefer not to get bogged down in complicated Javascript, so that means HTML and simple AJAX. This suggests a board game, or some kind of 2D game on a fairly small map. App Engine brings another set of limitations. There’s no background processing (between requests), which makes a turn-based game attractive. There’s also not a lot of CPU available for each individual request, which suggests I should stay away from complicated AI, physics, etc.
Ok, so I’m going to make a small 2D turn-based game. As I was thinking through the limitations, I was building up a list of examples; a list of games that would fit within my constraints that I could use as a reference:
At this point, I’m thinking some kind of colonization/economy game, drawing inspiration from Sim City, Civilization, and Oasis (aside: Oasis is a great turn-based game. It is small and simple, yet fun; a really good example of how to cut a game down to the bare essentials). The core focus will be on expanding an economy by building cities and roads, and managing trade. I may also add a discovery element with exploration (i.e. the map is hidden at the start) and/or a technology tree. To keep things simple, I’ll probably just make the map into an island (keeps the player constrained).
A basic game might run something like this: The player starts with a single settler on the coast of the island. They explore the island a bit and build a tiny village. Once the population starts to grow, they can build other villages elsewhere on the island. At first, the villages will be self-sufficient, but as they get bigger and turn into towns, they will need to be able to trade with other nearby towns to get food, manufactured goods, etc. Building roads to connect towns will facilitate trade between them (towns on the coast might be able to trade using ships). As towns turn into cities, trade becomes even more important. The player can start building sea ports and airports to bring in foreign trade and tourism from outside the island.
I want the towns to have different characters. There might be a small fishing village, or a sleepy farming town, or a busy industrial port city, or a bustling metropolis. I also want the player to have to think a little bit about where they build a town, so some places on the island will be better for certain types of towns. For example, towns surrounded by fields will be great at producing food. A small village surround by mountains will barely produce any food (but it might produce a lot of raw materials like iron ore or gold). A sea port could only be built in a town on the coast.
Along the same lines, I’d like there to be several different, viable approaches to developing the entire island. For example, you could make lots of money from tourism, or by having a strong industry and relying on exports, but you probably can’t do both (that is, if you destroy the natural beauty of the island with factories, tourism will drop off).
One of the weak points of my design is that I don’t have a good idea what the end of the game will be. What are the player’s goals? It could be open-ended, like Sim City, or have a goal like Civilization, or have both a goal and a time limit, like Oasis. I like how Oasis explained both the goal and time limit as part of the narrative (”The barbarians will attack in 90 turns. Build up your defenses”) instead of just setting arbitrary limits. I’m not sure what the right answer is for my game, so clearly this will need more work.
Fortunately, my first constraint (I’m only one guy) makes it easy to design the multiplayer aspect: There won’t be one. Or rather, there won’t be anything substantial. I’d like to have a few embellishments, like some shared high-scores tables (highest population, highest GDP, top tourist destinations, etc.). I might also find a way to give in-game references to other players, similar to the tombstones in Oregon Trail (in Oregon Trail you would occasionally see tombstones with names of players who had died before at that spot).
Ok, that’s definitely enough of a design to get quite a ways into the game. This post is going to be the first in a series of posts chronicling my progress on the game. Likely next steps: getting the beginnings of a map up and starting in on the economy. Till next time…

And now, for something a little bit different: knitting! Actually, come to think of it, knitting isn’t all that different from my normal subject matter. It is definitely under the “Making Stuff” umbrella of topics. And Craft magazine is almost like Make magazine…
Anyway, the point is: my wife knits. A lot. And she has started channeling her creative energy into a knitting site with the goal of teaching people to knit. She’s starting with a couple articles showing how to make a baby blanket and a hat. The plan is to supplement this with instructional material on knitting basics, more patterns, etc. (Actually, the instructional material would already be up except that to do it right really requires video, which takes a bit more time than writing). Her site is at yanaknits.com. If you have an interest in knitting, drop by.
 It’s springtime and flowers are coming out! To celebrate, we went hiking at Henry Coe last weekend. The park is at its most beautiful this time of year, with green hills and lots of flowers. The weather was cool (bordering on cold) and a little damp. There was dew on the grass & flowers and it lasted all day in the shade.
It’s springtime and flowers are coming out! To celebrate, we went hiking at Henry Coe last weekend. The park is at its most beautiful this time of year, with green hills and lots of flowers. The weather was cool (bordering on cold) and a little damp. There was dew on the grass & flowers and it lasted all day in the shade.
 We went in from the main entrance and hiked to Frog Lake, along the Monument trail. I really like the top of the Monument trail. There’s a spot where the hill opens up and has some tall pine & oak trees. It was very quiet except for the wind blowing in the trees. From the top, the trail descends down to Frog Lake. Anywhere else, this would count as a steep descent, but compared to some of the other trails at Henry Coe, this one is only a moderate descent. We forgot about the park’s tendency for steep trails and didn’t bring our hiking poles; we’ll want to remember them next time.
We went in from the main entrance and hiked to Frog Lake, along the Monument trail. I really like the top of the Monument trail. There’s a spot where the hill opens up and has some tall pine & oak trees. It was very quiet except for the wind blowing in the trees. From the top, the trail descends down to Frog Lake. Anywhere else, this would count as a steep descent, but compared to some of the other trails at Henry Coe, this one is only a moderate descent. We forgot about the park’s tendency for steep trails and didn’t bring our hiking poles; we’ll want to remember them next time.
Frog Lake is a little reservoir with a few dead trees sticking out of it. I think this was the smallest lake we’ve been to at the park (not counting the small water ponds that are so valuable in the summer). From here, we hiked up to Middle Ridge and headed east. This trail alternates between open oaks forest and cutting through thick brush . The Manzanita trees are truly impressive. Normally a small bush, the specimens here are full-blown trees.

After hiking along the ridge we took a right turn and crossed the creek to start climbing back to the park headquarters. By this point, our knees were definitely starting to feel all the climbing and descending we had done, and we were ready to be back at the car. To cap off this nice springtime hike, we had the most beautiful clouds over Gilroy on the drive home. The sunbeams shooting through the clouds were beautiful, and lasted for quite a long time.

More Pictures
I just updated Element Explorer with melting & boiling point information. Just like with the previous data, there are some interesting patterns to see. Carbon stands out as having a much higher melting point than its neighbors, while mercury is much lower than its neighbors. Have fun exploring!
 I’ve been working on learning Russian, and trying to pay attention to what works (and what doesn’t work) as I go along. The biggest thing I’ve noticed so far is that I really need to expose myself to Russian every day if I’m going to make any progress. I’ve come up with a way to do this which I’m calling the Pocket Technique. The basic idea is to always have some kind of study material in your pocket so that whenever you find some free time, you can study.
I’ve been working on learning Russian, and trying to pay attention to what works (and what doesn’t work) as I go along. The biggest thing I’ve noticed so far is that I really need to expose myself to Russian every day if I’m going to make any progress. I’ve come up with a way to do this which I’m calling the Pocket Technique. The basic idea is to always have some kind of study material in your pocket so that whenever you find some free time, you can study.
Items you will need for the Pocket Technique:
- A Pocket
- Flashcards
- iPod Shuffle
A Pocket
Fairly self-explanatory, you put the other two items into the pocket. I suppose you could use a purse or a backpack if you wanted to, as long as you always have it with you.
Flashcards
Flashcards are an easy way to increase your vocabulary. The key is making sure they fit in your pocket. I cut a 3×5″ card into 4 pieces. Don’t bother trying to keep all the cards together on a ring. Just make a big pile of them, jam a handful into your pocket, and you are good to go. Now anytime you have a few spare moments, pull out some cards and look at them. Walking to the bathroom? Look at a card. Waiting for someone to show up for a meeting? Out comes a card. Walking to your car after work? Time for a card. The beauty of this is that even though you might only look at a few cards before you have to put them away, you’ll find yourself thinking about the words that were on them for the next couple minutes. There are literally dozens of opportunities to look at the cards during the day, so this can add up to a decent amount of time.

iPod Shuffle
Flashcards are good for learning new words, but to learn how to put sentences together, to learn the flow of the language, I found that audio lessons were essential. With an iPod Shuffle, it is really easy to have hours of audio lessons in your pocket at all times. (Obviously other music players will work, but they must fit in your pocket!) Get some instructional CDs (I like the Pimsleur Russian CDs) and put them on the iPod. Now stuff it in your pocket, and find a chunk of time during the day to listen. Unlike the flashcards, this only seems to work if you actually devote a block of time to it. Listening to 90 second snippets throughout the day doesn’t help much; I found that listening to a single 30-minute lesson in one sitting worked infinitely better. If you commute, that’s an obvious block of time when you could be listening to the lessons. Breakfast might be another good time. If you go to the gym regularly, that could be your time.
The Single Most Important Part of the Pocket Technique
 Like I said at the beginning, the most important tip I’ve found is that you have to spend time with your language every single day. This is really, really crucial if you want to make progress. Every time I took a couple days off, I’d start forgetting words. Then, when I started studying again, I had to struggle to remember these words (even though I knew I had learned them before). This wasn’t any fun at all, made me feel stupid, and the lack of progress really killed my motivation. In contrast, when I spent time with the language every day, I could feel the momentum. I wasn’t forgetting words (which made me feel smart instead of stupid), and it wasn’t nearly as frustrating. So, my advice is to never skip a day.
Like I said at the beginning, the most important tip I’ve found is that you have to spend time with your language every single day. This is really, really crucial if you want to make progress. Every time I took a couple days off, I’d start forgetting words. Then, when I started studying again, I had to struggle to remember these words (even though I knew I had learned them before). This wasn’t any fun at all, made me feel stupid, and the lack of progress really killed my motivation. In contrast, when I spent time with the language every day, I could feel the momentum. I wasn’t forgetting words (which made me feel smart instead of stupid), and it wasn’t nearly as frustrating. So, my advice is to never skip a day.
Tried it?
Hey, if you try doing this, leave a comment and let me know how it goes. Or if you have another favorite approach, share it in the comments!